Resize this responsive page!
What is The Viewport?
The viewport is the user's visible
Paris is the capital of France. shape & size in Tablet PCs London is the capital of England. with a metropolitan area of over 13 million inhabitants. Paris is the capital of France.
area of a web page.
The viewport varies with the device,
and will be smaller on a mobile
phone than on a computer screen.
Before tablets and mobile phones,
web pages were designed
only for computer screens,
and it was common for web pages to have
a static design and a fixed size.
Then, when we started surfing the internet
using tablets and mobile phones,
fixed size web pages were
too large to fit the viewport.
To fix this,
browsers on those
devices scaled down the entire
web page to fit the screen.
This was not perfect!! But a quick fix.
Setting The Viewport
HTML5 introduced a method to let
web designers take control over
the viewport, through the tag.
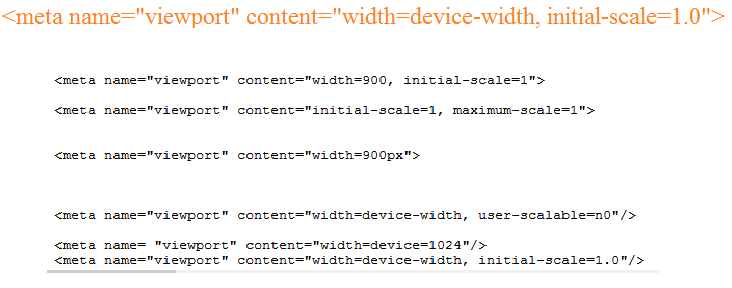
You should include the following meta
viewport element in all your web pages:


A 'meta' viewport element gives
the browser instructions on how to
control the page's dimensions and scaling.
The width=device-width part sets the width of
the page to follow the screen-width
of the device (which will
vary depending on the device).
The initial-scale=1.0 part sets
the initial zoom level when the
page is first loaded by the browser.
Here is an example of a web page
without the viewport meta tag,
and the same web page with
the viewport meta tag:
Tip:
If you are browsing this page
with a phone or a tablet,
you can click on the two links
below to see the difference.
Size Content to The Viewport
Users are used to scroll websites vertically
on both desktop and mobile
devices - but not horizontally!
So, if the user is forced to scroll horizontally,
or zoom out, to see the whole web page
it results in a poor user experience.
Some additional rules to follow:
1. Do NOT use large fixed width elements - For example,
if an image is displayed at a width wider than the viewport
it can cause the viewport to scroll horizontally.
Remember to adjust this content
to fit within the width of the viewport.
Paris
largest population centers in Europe,
with more than
12 million inhabitants.
London
Paris
largest population centers in Europe,
with more than
12 million inhabitants.