Introduction to the Hyper Text markup language (HTML)
- Introduction to the Hyper Text markup language (HTML)
What is HTML?
HTML (Hyper Text Markup Language) is a language
for specifying how text and graphics appear on a web page
When you visit a web site (e.g., www.google.com)
your web browser retrieves the HTML web page and renders it
The HTML page is actually stored on the computer
that is hosting the web site and the page is sent to your browser
To see what HTML looks like go to your web browser View
menu and select View Source
HTML
HTML is a textual language that includes
special markup tags such as:
Go to School
The ... tag specifies a title for the web page
HTML code is stored in a simple text file that
has either a .htm or a .html filename extension (e.g., restaurant.html)
HTML title
HTML title
A title is usually displayed on the top bar of a
web browser’s window when you visit a web site
The title will now be displayed in the main
web browser window, just on the top bar
HTML Headings
HTML allows you to create sections in a document using
headings, there are six levels of headings
the first level creates the most significant heading, e.g.,
This is a major section
...
and the sixth level creates the least significant heading, e.g.,
This is a minor section
After each heading you insert the text and images that
pertain to that section, like you would do in MS Word
HTML Paragraphs
The
tag is used to start a paragraph
The
tag is used to end a paragraphThe text in between the two tags is your paragraph ...
The tag is optional, HTML assumes that
you are in the same paragraph until it encounters the next
tag
You can force a line break using the ... tag
Example CSS
Putting it all together
Your content goes here ... Paragraphs, images,
lists, links, texts, headings, etc.
Create your Personal Webpage
Now that you know the HTML basics you can
create a personal web page on tux.cs.drexel.edu
Create the directory
public_html under your
home directory:/home/userid/public_html Deposit the web page
index.html with your
personal homepage into the public_html directory
To access your page go to:
http://www.cs.drexel.edu/~userid
Advancing your html skills
There are many on line resources to help you
advance your knowledge of HTML
http://www.freebookcentre.net/Web/Free-
Html-Books-Download.htm

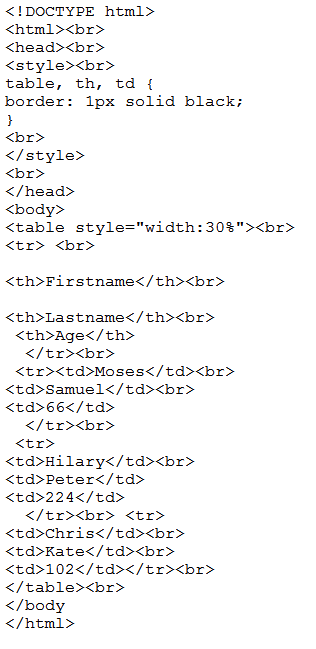
Firstname
Lastname
Age
Moses
Samuel
66
Hilary
Peter
224
Chris
Kate
102
Formatting text
italics
also italics
bold
italics and bold
2 4 = 16
H 2 O
This text is
scratched
out
use this tag for computer code
pre formatting text
This text will appear
on the website
exactly how
I pre formatted it
Text will always be formatted automatically unless
you use the pre format ...
tags to force a
different format
Very useful when you want to display examples of
code (I suggest using
for that purpose) ...
Inserting images
image on the web page in pixels
You can also add a brief description of the image in
case the user cannot see the image e.g.,
HTML lists
- Gold
- Silver
- Bronze
- Gold
- Silver
- Bronze
- Gold
- For the best
- Silver
- ... second best
| Column 1 | Column 2 |
|---|---|
| (1,1) | (1,2) |
| (2,1) | (2,2) |
This links to a page on the World Wide Web (WWW)
Spiros’ Courses
This links to a page called
courses.html in the same directory as the html file
Spiros’ Music
This links to a page called Sangaria.html
in the directory above the directory of the html file
Spiros’ Music
This links to a page called catch it young.htm
in the hobbies sub-directory
Linking to Another part of the same page
First define a link target header (anchor):
Soccer Scores
Or you can avoid the use of
Soccer Scores
Then reference the link target:
Go to Soccer Scores
Or you can reference the link target from a remote web site:
Go to Soccer Scores
Linking to an email address
Send Spiros a message
Caution: Web crawlers will find this e-mail
address and I might start to get more spam messages!
Better idea to use an image with the email address
Linking an image to a
Web page By clicking on the image (e.g., Drexel logo of
Mario the Dragon) you can link to the Drexel University homepage
 align=”right”>
align=”right”> HTML Sound Files
You can link sound files to your web pages:
type=”audio/x-mpegurl”> listen to my song from an m3u
type=”audio/mpeg”> listen to my song as from an mp3
Cascading style Sheets(CSS)
You can use cascading style sheets (CSS) to
customize your html file
e.g., specify colors, fonts, bold, italics for the
entire document Style rules are defined using the tags
Example CSS Putting it all together
Your content goes here ... Paragraphs, images,
lists, links, texts, headings, etc.
Create your Personal Webpage
Now that you know the HTML basics you can
create a personal web page on tux.cs.drexel.edu
Create the directory public_html under your
home directory:/home/userid/public_html
Deposit the web page index.html with your
personal homepage into the public_html directory
To access your page go to:
http://www.cs.drexel.edu/~userid
Advancing your
html skills
There are many on line resources to help you
advance your knowledge of HTML
http://www.freebookcentre.net/Web/Free-
Html-Books-Download.htm